How To Add Page Number in Blogger

Blogger free blog publishing platform uses a pretty limited navigation features that only display “Older Posts” or “Newer Posts” link to let readers navigate and browse to other pages on homepage (index), archive, category and label pages. Unlike WordPress blog that supports plugin to customize the page navigation link to numbered pages listing to make it more user friendly, Blogger, whether hosted on blogspot.com or custom domain does not have such flexibility.
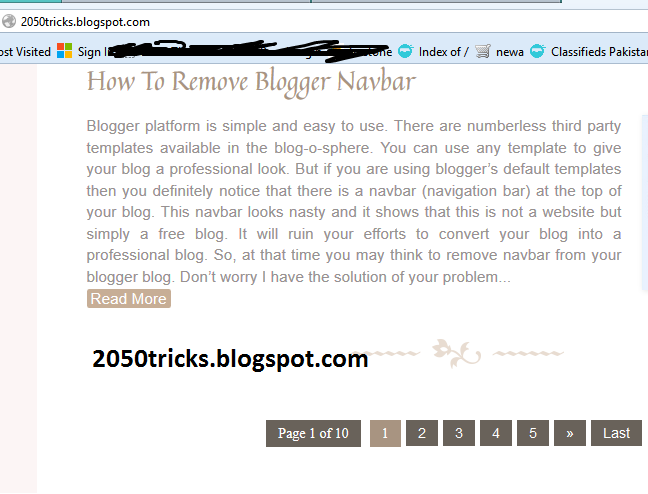
As shown in image above, a navigation link consists of page numbers, first page, last page, next page and previous page (when applicable) is display on Blogger blog instead of the usual “Older Items” and “Newer Items” text links.
To add the “new” navigation link with page number to Blogger blog, simply add in a new Page Element Gadget in the Blogger. To do so, follow the guide below:
- Login to Blogger account Dashboard.
- Click on the Layout link for the blog that you want to modify (if you’re viewing the blog and logged in to Blogger or Google Account, just click on Customize on the Next Blog toolbar.
- Go to Page Element tab (by default).
- Click on Add a Gadget anywhere in the layout.
- In the Add a Gadget window, select HTML/JavaScript.
- Add the following code into the Content text field. Title field can be left blank, or just type in any description such as “Page Navigation” to differentiate it from the rest of widgets.
<style>
.showpageArea {
padding: 0 2px;margin-top:10px;margin-bottom:10px;
}
.showpageArea a {
border: 1px solid #505050;
color: #000000;font-weight:normal;
padding: 3px 6px !important;
padding: 1px 4px ;margin:0px 4px;
text-decoration: none;
}
.showpageArea a:hover {
font-size:11px;
border: 1px solid #333;
color: #000000;
background-color: #FFFFFF;
}
.showpageNum a {
border: 1px solid #505050;
color: #000000;font-weight:normal;
padding: 3px 6px !important;
padding: 1px 4px ;margin:0px 4px;
text-decoration: none;
}
.showpageNum a:hover {
font-size:11px;
border: 1px solid #333;
color: #000000;
background-color: #FFFFFF;
}
.showpagePoint {
font-size:11px;
padding: 2px 4px 2px 4px;
margin: 2px;
font-weight: bold;
border: 1px solid #333;
color: #fff;
background-color: #000000;
}
.showpage a:hover {
font-size:11px;
border: 1px solid #333;
color: #000000;
background-color: #FFFFFF;
}
.showpageNum a:link,.showpage a:link {
font-size:11px;
padding: 2px 4px 2px 4px;
margin: 2px;
text-decoration: none;
border: 1px solid #0066cc;
color: #0066cc;
background-color: #FFFFFF;}
.showpageNum a:hover {
font-size:11px;
border: 1px solid #333;
color: #000000;
background-color: #FFFFFF;
}
</style>
<script type=”text/javascript”>
function showpageCount(json) {
var thisUrl = location.href;
var htmlMap = new Array();
var isFirstPage = thisUrl.substring(thisUrl.length-14,thisUrl.length)==”.blogspot.com/”;
var isLablePage = thisUrl.indexOf(“/search/label/”)!=-1;
var isPage = thisUrl.indexOf(“/search?updated”)!=-1;
var thisLable = isLablePage ? thisUrl.substr(thisUrl.indexOf(“/search/label/”)+14,thisUrl.length) : “”;
thisLable = thisLable.indexOf(“?”)!=-1 ? thisLable.substr(0,thisLable.indexOf(“?”)) : thisLable;
var thisNum = 1;
var postNum=1;
var itemCount = 0;
var fFlag = 0;
var eFlag = 0;
var html= ”;
var upPageHtml =”;
var downPageHtml =”;
var pageCount=5;
var displayPageNum=3;
var firstPageWord = ‘First’;
var endPageWord = ‘Last’;
var upPageWord =’Previous’;
var downPageWord =’Next’;
var labelHtml = ‘<span class=”showpageNum”><a href=”/search/label/’+thisLable+’?&max-results=’+pageCount+’”>’;
for(var i=0, post; post = json.feed.entry[i]; i++) {
var timestamp = post.published.$t.substr(0,10);
var title = post.title.$t;
if(isLablePage){
if(title!=”){
if(post.category){
for(var c=0, post_category; post_category = post.category[c]; c++) {
if(encodeURIComponent(post_category.term)==thisLable){
if(itemCount==0 || (itemCount % pageCount ==(pageCount-1))){
if(thisUrl.indexOf(timestamp)!=-1 ){
thisNum = postNum;
}
postNum++;
htmlMap[htmlMap.length] = ‘/search/label/’+thisLable+’?updated-max=’+timestamp+’T00%3A00%3A00%2B08%3A00&max-results=’+pageCount;
}
}
}
}//end if(post.category){
itemCount++;
}
}else{
if(title!=”){
if(itemCount==0 || (itemCount % pageCount ==(pageCount-1))){
if(thisUrl.indexOf(timestamp)!=-1 ){
thisNum = postNum;
}
if(title!=”) postNum++;
htmlMap[htmlMap.length] = ‘/search?updated-max=’+timestamp+’T00%3A00%3A00%2B08%3A00&max-results=’+pageCount;
}
}
itemCount++;
}
}
for(var p =0;p< htmlMap.length;p++){
if(p>=(thisNum-displayPageNum-1) && p<(thisNum+displayPageNum)){
if(fFlag ==0 && p == thisNum-2){
if(thisNum==2){
if(isLablePage){
upPageHtml = labelHtml + upPageWord +’</a></span>’;
}else{
upPageHtml = ‘<span class=”showpage”><a href=”/”>’+ upPageWord +’</a></span>’;
}
}else{
upPageHtml = ‘<span class=”showpage”><a href=”‘+htmlMap[p]+’”>’+ upPageWord +’</a></span>’;
}
fFlag++;
}
if(p==(thisNum-1)){
html += ‘ <span class=”showpagePoint”><u>’+thisNum+’</u></span>’;
}else{
if(p==0){
if(isLablePage){
html = labelHtml+’1</a></span>’;
}else{
html += ‘<span class=”showpageNum”><a href=”/”>1</a></span>’;
}
}else{
html += ‘<span class=”showpageNum”><a href=”‘+htmlMap[p]+’”>’+ (p+1) +’ </a></span>’;
}
}
if(eFlag ==0 && p == thisNum){
downPageHtml = ‘<span class=”showpage”> <a href=”‘+htmlMap[p]+’”>’+ downPageWord +’</a></span>’;
eFlag++;
}
}//end if(p>=(thisNum-displayPageNum-1) && p<(thisNum+displayPageNum)){
}//end for(var p =0;p< htmlMap.length;p++){
if(thisNum>1){
if(!isLablePage){
html = ‘<span class=”showpage”><a href=”/”>’+ firstPageWord +’ </a></span>’+upPageHtml+’ ‘+html +’ ‘;
}else{
html = ”+labelHtml + firstPageWord +’ </a></span>’+upPageHtml+’ ‘+html +’ ‘;
}
}
html = ‘<div class=”showpageArea”><span style=”font-size:11px;padding: 2px 4px 2px 4px;margin: 2px 2px 2px 2px;color: #000000;border: 1px solid #333; background-color: #FFFFFF;” class=”showpage”>Page ‘+thisNum+’ of ‘+(postNum-1)+’: </span>’+html;
if(thisNum<(postNum-1)){
html += downPageHtml;
html += ‘<span class=”showpage”><a href=”‘+htmlMap[htmlMap.length-1]+’”> ‘+endPageWord+’</a></span>’;
}
if(postNum==1) postNum++;
html += ‘</div>’;
if(isPage || isFirstPage || isLablePage){
var pageArea = document.getElementsByName(“pageArea”);
var blogPager = document.getElementById(“blog-pager”);
if(postNum <= 2){
html =”;
}
for(var p =0;p< pageArea.length;p++){
pageArea[p].innerHTML = html;
}
if(pageArea&&pageArea.length>0){
html =”;
}
if(blogPager){
blogPager.innerHTML = html;
}
}
}
</script>
<script src=”/feeds/posts/summary?alt=json-in-script&callback=showpageCount&max-results=99999″ type=”text/javascript”></script> - Click Save button.
- Drag and drop the newly added HTML/JavaScript gadget to directly right below the Blog Posts element.
- Click on Save button to make the change effective.
For user who don’t want to use the Page Element widget or gadget, it’s possible to manually editing the HTML file, although it’s more difficult to do and should only be tried by blogger with technical expertise.
- Login to Blogger account Dashboard.
- Click on the Layout link for the blog that you want to modify (if you’re viewing the blog and logged in to Blogger or Google Account, just click on Customize on the Next Blog toolbar.
- Go to Edit HTML tab (there is no need to expand widget templates).
- Search for the following line:
]]></b:skin> - Copy the following CSS code and paste or append the code above the line:
.showpageArea {
padding: 0 2px;margin-bottom:10px;margin-top:10px;
}
.showpageArea a {
border: 1px solid #505050;
color: #000000;font-weight:normal;
padding: 3px 6px !important;
padding: 1px 4px ;margin:0px 4px;
text-decoration: none;
}
.showpageArea a:hover {
font-size:11px;
border: 1px solid #333;
color: #000000;
background-color: #FFFFFF;
}
.showpageNum a {
border: 1px solid #505050;
color: #000000;font-weight:normal;
padding: 3px 6px !important;
padding: 1px 4px ;margin:0px 4px;
text-decoration: none;
}
.showpageNum a:hover {
font-size:11px;
border: 1px solid #333;
color: #000000;
background-color: #FFFFFF;
}
.showpagePoint {
font-size:11px;
padding: 2px 4px 2px 4px;
margin: 2px;
font-weight: bold;
border: 1px solid #333;
color: #fff;
background-color: #000000;
}
.showpage a:hover {
font-size:11px;
border: 1px solid #333;
color: #000000;
background-color: #FFFFFF;
}
.showpageNum a:link,.showpage a:link {
font-size:11px;
padding: 2px 4px 2px 4px;
margin: 2px;
text-decoration: none;
border: 1px solid #0066cc;
color: #0066cc;
background-color: #FFFFFF;
}
.showpageNum a:hover {
font-size:11px;
border: 1px solid #333;
color: #000000;
background-color: #FFFFFF;
} - Next, search for the following line of code in the template’s HTML code:
<b:section class='main' id='main' showaddelement='no'>
<b:widget id='Blog1' locked='true' title='Blog Posts' type='Blog'/>
</b:section>
Note: The ‘no’ after “showaddelement” can be ‘yes’ for some bloggers. - Add and append the following JavaScript code right after the </b:section> line:
<script type="text/javascript">
function showpageCount(json) {
var thisUrl = location.href;
var htmlMap = new Array();
var isFirstPage = thisUrl.substring(thisUrl.length-14,thisUrl.length)==".blogspot.com/";
var isLablePage = thisUrl.indexOf("/search/label/")!=-1;
var isPage = thisUrl.indexOf("/search?updated")!=-1;
var thisLable = isLablePage ? thisUrl.substr(thisUrl.indexOf("/search/label/")+14,thisUrl.length) : "";
thisLable = thisLable.indexOf("?")!=-1 ? thisLable.substr(0,thisLable.indexOf("?")) : thisLable;
var thisNum = 1;
var postNum=1;
var itemCount = 0;
var fFlag = 0;
var eFlag = 0;
var html= '';
var upPageHtml ='';
var downPageHtml ='';
var pageCount=5;
var displayPageNum=3;
var firstPageWord = 'First';
var endPageWord = 'Last';
var upPageWord ='Previous';
var downPageWord ='Next';
var labelHtml = '<span class="showpageNum"><a href="/search/label/'+thisLable+'?&max-results='+pageCount+'">';
for(var i=0, post; post = json.feed.entry[i]; i++) {
var timestamp = post.published.$t.substr(0,10);
var title = post.title.$t;
if(isLablePage){
if(title!=''){
if(post.category){
for(var c=0, post_category; post_category = post.category[c]; c++) {
if(encodeURIComponent(post_category.term)==thisLable){
if(itemCount==0 || (itemCount % pageCount ==(pageCount-1))){
if(thisUrl.indexOf(timestamp)!=-1 ){
thisNum = postNum;
}
postNum++;
htmlMap[htmlMap.length] = '/search/label/'+thisLable+'?updated-max='+timestamp+'T00%3A00%3A00%2B08%3A00&max-results='+pageCount;
}
}
}
}//end if(post.category){
itemCount++;
}
}else{
if(title!=''){
if(itemCount==0 || (itemCount % pageCount ==(pageCount-1))){
if(thisUrl.indexOf(timestamp)!=-1 ){
thisNum = postNum;
}
if(title!='') postNum++;
htmlMap[htmlMap.length] = '/search?updated-max='+timestamp+'T00%3A00%3A00%2B08%3A00&max-results='+pageCount;
}
}
itemCount++;
}
}
for(var p =0;p< htmlMap.length;p++){
if(p>=(thisNum-displayPageNum-1) && p<(thisNum+displayPageNum)){
if(fFlag ==0 && p == thisNum-2){
if(thisNum==2){
if(isLablePage){
upPageHtml = labelHtml + upPageWord +'</a></span>';
}else{
upPageHtml = '<span class="showpage"><a href="/">'+ upPageWord +'</a></span>';
}
}else{
upPageHtml = '<span class="showpage"><a href="'+htmlMap[p]+'">'+ upPageWord +'</a></span>';
}
fFlag++;
}
if(p==(thisNum-1)){
html += '&nbsp;<span class="showpagePoint"><u>'+thisNum+'</u></span>';
}else{
if(p==0){
if(isLablePage){
html = labelHtml+'1</a></span>';
}else{
html += '<span class="showpageNum"><a href="/">1</a></span>';
}
}else{
html += '<span class="showpageNum"><a href="'+htmlMap[p]+'">'+ (p+1) +' </a></span>';
}
}
if(eFlag ==0 && p == thisNum){
downPageHtml = '<span class="showpage"> <a href="'+htmlMap[p]+'">'+ downPageWord +'</a></span>';
eFlag++;
}
}//end if(p>=(thisNum-displayPageNum-1) && p<(thisNum+displayPageNum)){
}//end for(var p =0;p< htmlMap.length;p++){
if(thisNum>1){
if(!isLablePage){
html = '<span class="showpage"><a href="/">'+ firstPageWord +' </a></span>'+upPageHtml+' '+html +' ';
}else{
html = ''+labelHtml + firstPageWord +' </a></span>'+upPageHtml+' '+html +' ';
}
}
html = '<div class="showpageArea"><span style="font-size:11px;padding: 2px 4px 2px 4px;margin: 2px 2px 2px 2px;color: #000000;border: 1px solid #333; background-color: #FFFFFF;" class="showpage">Page '+thisNum+' of '+(postNum-1)+': </span>'+html;
if(thisNum<(postNum-1)){
html += downPageHtml;
html += '<span class="showpage"><a href="'+htmlMap[htmlMap.length-1]+'"> '+endPageWord+'</a></span>';
}
if(postNum==1) postNum++;
html += '</div>';
if(isPage || isFirstPage || isLablePage){
var pageArea = document.getElementsByName("pageArea");
var blogPager = document.getElementById("blog-pager");
if(postNum <= 2){
html ='';
}
for(var p =0;p< pageArea.length;p++){
pageArea[p].innerHTML = html;
}
if(pageArea&&pageArea.length>0){
html ='';
}
if(blogPager){
blogPager.innerHTML = html;
}
}
}
</script>
<script src="/feeds/posts/summary?alt=json-in-script&callback=showpageCount&max-results=99999" type="text/javascript"></script> - Click on Preview button to ensure that no code error been found. No effect on the navigation hack can be seen though.
- Click on Save Template to save the change.
Customization and Modification
- For user who is not using blogspot.com domain (using self-hosted domain name), modify the .blogspot.com and 14 (13 characters of domain name + 1) in the line of var isFirstPage = thisUrl.substring(thisUrl.length-14,thisUrl.length)==".blogspot.com/"; accordingly.
- The value in the line of var pageCount =5; determines the number of posts to be shown on each page.
- The value in the line of var displayPageNum = 3; defines the number of page links in the navigation bar to be displayed (e.g. 1 – 2 – 3).
- User who knows CSS and Java Script can customize the code to their likings.






