How To Add Customized Contact Us Form On Blogger

Add Contact Form on Blogger
- Login to Blogger > Dashborad
- Click on Drop Down Menu and select Layout
- Add Gadget
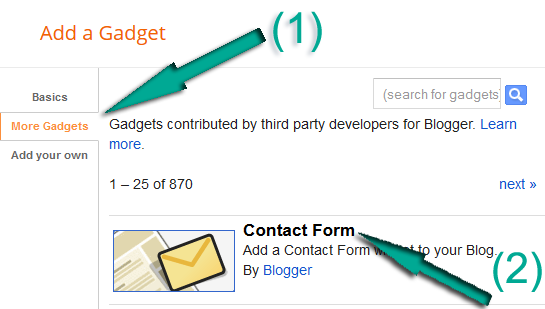
- Click on More Gadget
- Select Contact Form

- Now Give a Name to your Contact Form as we recommend you should give Contact Form

Customize Contact Form
- login to Blogger > Dashborad
- Click on Drop Down Menu and select Template
- Backup your Template before making any changes to your blog
- Now Search for </head>
- Paste below code just before </head>
<style>/*—- Compatible contact Form by Ms—–*/.contact-form-name, .contact-form-email, .contact-form-email-message { max-width: 220px; width: 100%; font-weight:bold; } .contact-form-name { background:#FFF url(http://2.bp.blogspot.com/bNZePDihTPU/UZ-lhWAHXqI/AAAAAAAAJuo/aSVVE_A6HpE/s320/name.png) no-repeat 7px 8px; background-color: #FFF; border: 1px solid #ddd; box-sizing: border-box; color: #A0A0A0; display: inline-block; font-family:Arial,sans-serif; font-size: 12px; font-weight:bold; height: 24px; margin: 0; margin-top:5px; padding: 5px 15px 5px 28px; vertical-align: top;} .contact-form-email { background: #FFF url(http://3.bp.blogspot.com/-Wf_IBW4cEts/UZ-li4SsnvI/AAAAAAAAJuw/qYAi9lghY1E/s320/email.png) no-repeat 7px 10px; background-color: #FFF; border: 1px solid #ddd; box-sizing: border-box; color: #A0A0A0; display: inline-block; font-family: Arial,sans-serif; font-size: 12px; font-weight:bold; height: 24px; margin: 0; margin-top: 5px; padding: 5px 15px 5px 28px; vertical-align: top;}.contact-form-email:hover, .contact-form-name:hover{ border: 1px solid #bebebe; box-shadow: 0 1px 2px rgba(5, 95, 255, .1);padding: 5px 15px 5px 28px;}.contact-form-email-message:hover { border: 1px solid #bebebe; box-shadow: 0 1px 2px rgba(5, 95, 255, .1); padding: 10px; }.contact-form-email-message { background: #FFF; background-color: #FFF; border: 1px solid #ddd; box-sizing: border-box; color: #A0A0A0; display: inline-block; font-family: arial; font-size: 12px; margin: 0; margin-top: 5px; padding: 10px; vertical-align: top; max-width: 350px!important; height: 150px; border-radius:4px; }.contact-form-button { cursor:pointer; height: 32px; line-height: 28px; font-weight:bold; border:none; }.contact-form-button { display: inline-block; zoom: 1; /* zoom and *display = ie7 hack for display:inline-block */ *display: inline; vertical-align: baseline; margin: 0 2px; outline: none; cursor: pointer; text-align: center; text-decoration: none; font: 14px/100% Arial, Helvetica, sans-serif; padding: .5em 2em .55em; text-shadow: 0 1px 1px rgba(0,0,0,.3); -webkit-border-radius: .5em; -moz-border-radius: .5em; border-radius: .5em; -webkit-box-shadow: 0 1px 2px rgba(0,0,0,.2); -moz-box-shadow: 0 1px 2px rgba(0,0,0,.2); box-shadow: 0 1px 2px rgba(0,0,0,.2); } .contact-form-button:hover { text-decoration: none; } .contact-form-button:active { position: relative; top: 1px; }.TTH-btnLogin{-moz-border-radius:2px; -webkit-border-radius:2px;border-radius:15px;background:#a1d8f0;background:-moz-linear-gradient(top, #badff3, #7acbed);background:-webkit-gradient(linear, center top, center bottom, from(#badff3), to(#7acbed));-ms-filter: “progid:DXImageTransform.Microsoft.gradient(startColorStr=’#badff3′, EndColorStr=’#7acbed’)”;border:1px solid #7db0cc !important;cursor:pointer; padding:11px 16px;font:bold 11px/14px Verdana, Tahomma, Geneva;text-shadow:rgba(0,0,0,0.2) 0 1px 0px; color:#fff;-moz-box-shadow:inset rgba(255,255,255,0.6) 0 1px 1px, rgba(0,0,0,0.1) 0 1px 1px; -webkit-box-shadow:inset rgba(255,255,255,0.6) 0 1px 1px, rgba(0,0,0,0.1) 0 1px 1px;box-shadow:inset rgba(255,255,255,0.6) 0 1px 1px, rgba(0,0,0,0.1) 0 1px 1px; margin-center:12px; float:center; padding:7px 21px;}.TTH-btnLogin:hover,.btnLogin:focus,.btnLogin:active{background:#a1d8f0;background:-moz-linear-gradient(top, #7acbed, #badff3);background:-webkit-gradient(linear, center top, center bottom, from(#7acbed), to(#badff3));-ms-filter: “progid:DXImageTransform.Microsoft.gradient(startColorStr=’#7acbed’, EndColorStr=’#badff3′)”;}.TTH-btnLogin:active{ text-shadow:rgba(0,0,0,0.3) 0 -1px 0px; }</style><!–[if IE 9]> <style> .contact-form-name { background: #FFF url(http://2.bp.blogspot.com/-bNZePDihTPU/UZ-lhWAHXqI/AAAAAAAAJuo/aSVVE_A6HpE/s320/name.png) no-repeat 7px 0px; }.contact-form-email { background: #FFF url(http://3.bp.blogspot.com/-Wf_IBW4cEts/UZ-li4SsnvI/AAAAAAAAJuw/qYAi9lghY1E/s320/email.png) no-repeat 7px 6px; }</style> <![endif]–> <style> @media screen and (-webkit-min-device-pixel-ratio:0) {.contact-form-name { background: #FFF url(http://2.bp.blogspot.com/-bNZePDihTPU/UZ-lhWAHXqI/AAAAAAAAJuo/aSVVE_A6HpE/s320/name.png) no-repeat 7px 6px; padding: 15px 15px 15px 28px;}.contact-form-email { background: #FFF url(http://3.bp.blogspot.com/-Wf_IBW4cEts/UZ-li4SsnvI/AAAAAAAAJuw/qYAi9lghY1E/s320/email.png) no-repeat 7px 8px; padding: 15px 15px 15px 28px;}.contact-form-email:hover, .contact-form-name:hover{ padding: 15px 15px 15px 28px; }.contact-form-button { height: 28px;}}</style>
Add Contact Form on Static Page
- Login to Blogger > Dashborad
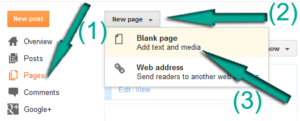
- Click on Drop Down Menu and select Pages
- Click on New Page
- Select Blank Page

- Now Click on HTML an Paste below code in it.
<div class=’form’>
<!– Custom Contact Form By Ms Starts –>
<form name=’contact-form’>
<!– Name Field –>
<input class=’contact-form-name’ id=’ContactForm1_contact-form-name’ name=’name’ value=”Name” size=’30’ type=’text’ onblur=’if (this.value == "") {this.value = "Name";}’ onfocus=’if (this.value == "Name") {this.value = "";}’ />
<p></p>
<!– Email ID Field –>
<input class=’contact-form-email’ id=’ContactForm1_contact-form-email’ name=’email’ value=”Email ID” size=’30’ type=’text’ onblur=’if (this.value == "") {this.value = "Email ID";}’ onfocus=’if (this.value == "Email ID") {this.value = "";}’/>
<p></p>
<!– Message Field –>
<textarea class=’contact-form-email-message’ id=’ContactForm1_contact-form-email-message’ name=’email-message’ value=’Leave Your Message..’ onblur=’if (this.value == "") {this.value = "Leave Your Message..";}’ onfocus=’if (this.value == "Leave Your Message..") {this.value = "";}’></textarea>
<p></p>
<!– Clear Button –>
<input class=’TTH-btnLogin’ type=’reset’ value=’Clear’/>
<!– Send Button –>
<input class=’TTH-btnLogin’ id=’ContactForm1_contact-form-submit’ type=’button’ value=’Send’/>
<p></p>
<!– Validation –>
<div style=’text-align: center; max-width: 222px; width: 100%’>
<p class=’contact-form-error-message’ id=’ContactForm1_contact-form-error-message’></p>
<p class=’contact-form-success-message’ id=’ContactForm1_contact-form-success-message’></p>
</div>
</form>
<!– Custom Contact Form By MS Ends –>
</div>
- Now publish that page.
Hide Contact Form from Sidebar
- Login to Blogger > Dashborad
- Click on Drop Down Menu and select Template
- Backup your Template before making any changes to your blog.
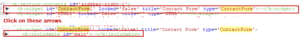
Now search for the id “ContactForm”. expand the widget by clicking on the black arrow on the left (same with the includable) and then delete the part that I have colored in red (see below):
- Part to be removed:
<b:widget id=’ContactForm1′ locked=’false’ title=’Contact Form’ type=’ContactForm’>
<b:includable id=’main’>
<b:if cond=’data:title != ""’>
<h2 class=’title’><data:title/></h2>
</b:if>
<div class=’contact-form-widget’>
<div class=’form’>
<form name=’contact-form’>
<p/>
<data:contactFormNameMsg/>
<br/>
<input class=’contact-form-name’ expr:id=’data:widget.instanceId + "_contact-form-name"’ name=’name’ size=’30’ type=’text’ value=”/>
<p/>
<data:contactFormEmailMsg/> <span style=’font-weight: bolder;’>*</span>
<br/>
<input class=’contact-form-email’ expr:id=’data:widget.instanceId + "_contact-form-email"’ name=’email’ size=’30’ type=’text’ value=”/>
<p/>
<data:contactFormMessageMsg/> <span style=’font-weight: bolder;’>*</span>
<br/>
<textarea class=’contact-form-email-message’ cols=’25’ expr:id=’data:widget.instanceId + "_contact-form-email-message"’ name=’email-message’ rows=’5’/>
<p/>
<input class=’contact-form-button contact-form-button-submit’ expr:id=’data:widget.instanceId + "_contact-form-submit"’ expr:value=’data:contactFormSendMsg’ type=’button’/>
<p/>
<div style=’text-align: center; max-width: 222px; width: 100%’>
<p class=’contact-form-error-message’ expr:id=’data:widget.instanceId + "_contact-form-error-message"’/>
<p class=’contact-form-success-message’ expr:id=’data:widget.instanceId + "_contact-form-success-message"’/>
</div>
</form>
</div>
</div>
<b:include name=’quickedit’/>
</b:includable>
</b:widget>
- Now save the template.





