How to change blogger background color

Now follow simple steps below and change your blog’s background color or image:
- Go to Blogger >> Template >> HTML >> Proceed
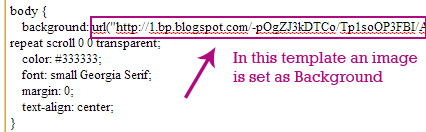
- Search for body and you’ll find something similar code like below image
In above image you can clearly see that an image has been used as a background in the body selector. The body selector is a default selector in CSS responsible for the entire document. Now you can delete the existing image and add your own image for background. However, if you want to remove the picture and want to add simple colors then remove the all image address including the parentheses like this: (“http://were…wrerwer.e..ewr.wer.we..r.jpg”), delete the whole thing and replace it with a color name like red, blue, brown, green etc visit this page for color codes and names: click here
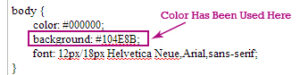
Also check below screen shoot for another example of finding BODY selector in your blog’s template and its properties:
In above image instead of background image a simple color has been used and you can easily change it with whatsoever color you want. Just visit a given link in previous paragraph and find a huge number of color codes and names. In above screen shoot the #104E8B is a color code and you’ll just have to replace that with your desired color. After changing the code with yours must save the template and view your blog for seeing the changes.