How to add an image in Blogger Post Title

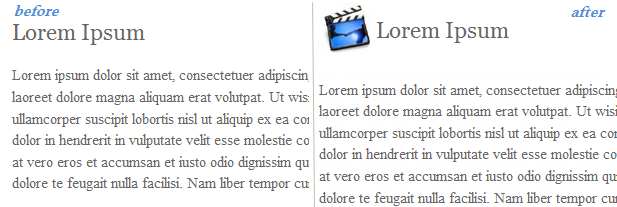
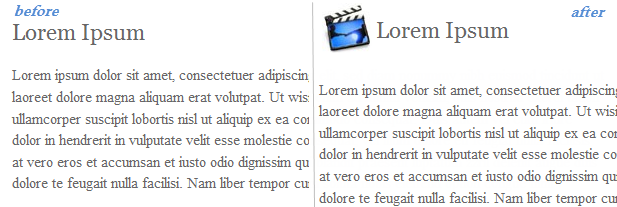
It has often been said that a picture says a thousand words, so in the struggle for the attention of the reader, we can add a picture or an icon to our post title, as I have put in the title of the post in the screenshot above.
Show Image Icon before Blogger Post Title
Step 1:
First thing first you have to do is to prepare an image. After that you’ll need a direct link to an image before you proceed further. You can upload it to tinypic.com and copy the URL located in the Direct Link for Layouts box. Also, make sure your image is sized appropriately. You don’t want to see a huge image next to your post title.
Step 2: Go to Dashboard – Template – Edit HTML – Proceed if needed
Step 3. Click anywhere inside the code area to find (using CTRL + F) the following code:
<b:includable id=’post’ var=’post’>
Step 4. After you found it, click on the left arrow next to it to expand the widget’s code
Step 5. Then delete it until you reach to <div class=’post-header’>:
<b:includable id=’post’ var=’post’>
<div class=’post hentry’ itemprop=’blogPost’ itemscope=’itemscope’ itemtype=’http://schema.org/BlogPosting’>
<b:if cond=’data:post.firstImageUrl’>
<meta expr:content=’data:post.firstImageUrl’ itemprop=’image_url’/>
</b:if>
<meta expr:content=’data:blog.blogId’ itemprop=’blogId’/>
<meta expr:content=’data:post.id’ itemprop=’postId’/><a expr:name=’data:post.id’/>
<b:if cond=’data:post.title’>
<h3 class=’post-title entry-title’ itemprop=’name’>
<b:if cond=’data:post.link’>
<a expr:href=’data:post.link’><data:post.title/></a>
<b:else/>
<b:if cond=’data:post.url’>
<b:if cond=’data:blog.url != data:post.url’>
<a expr:href=’data:post.url’><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
<b:else/>
<data:post.title/>
</b:if>
</b:if>
</h3>
</b:if>
The code to be deleted:
Step 6:
Paste the following code in the place of the deleted code in Step 5:
<b:includable id=’post’ var=’post’>
<div class=’post hentry’ itemprop=’blogPost’ itemscope=’itemscope’ itemtype=’http://schema.org/BlogPosting’>
<b:if cond=’data:post.firstImageUrl’>
<meta expr:content=’data:post.firstImageUrl’ itemprop=’image_url’/>
</b:if>
<meta expr:content=’data:blog.blogId’ itemprop=’blogId’/>
<meta expr:content=’data:post.id’ itemprop=’postId’/><a expr:name=’data:post.id’/>
<b:if cond=’data:post.title’>
<table><tr>
<td class=’posttitle’>
<img src=’IMAGE-URL‘/></td>
<td><h3 class=’post-title entry-title’ itemprop=’name’>
<b:if cond=’data:post.link’>
<a expr:href=’data:post.link’><data:post.title/></a>
<b:else/>
<b:if cond=’data:post.url’>
<b:if cond=’data:blog.url != data:post.url’>
<a expr:href=’data:post.url’><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
<b:else/>
<data:post.title/>
</b:if>
</b:if>
</h3>
</td>
</tr></table>
<style>
h3.post-title {
margin: 0px !important;
}
</style>
</b:if>
Step 7:
Replace the IMAGE-URL text in blue color from above with the URL address of your image (the one that you’ve gotten from Step 1).
Step 8: Save the Template you are done
Read More
How To add image between blogger post