9 Tips To Reduce Blogger Blog Load Time

Tips To Reduce Blog Load Time
- Avoid JavaScript
- Widgets and Social Media Buttons
- Give Proper Dimensions To Images
- Don’t Use An Image As A Background
- Reduce Advertisement On Blog
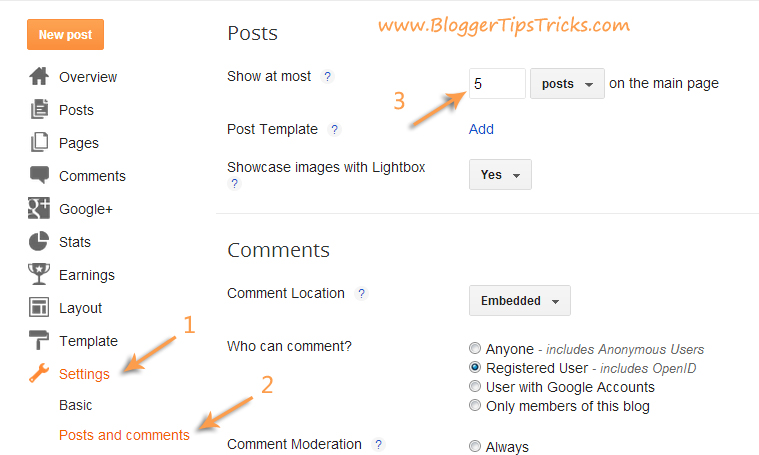
- Limited Number Of Posts At Home Page
- Always Use Quality Blogger Templates
- Use Read More Link To Summarize Blog Posts At Homepage
Always summarize your blog post for Homepage by using a read more link. It has two benefits.- Improve Blog Load Time.
- Increase Page views and Reduce Bounce Rate.
- Eliminate External Links
Eliminate all unnecessary external links from your blog. One common example for this is using stat counters. You can use Google Analytics instead of stat counter widgets to check your website traffic status.
JavaScript makes page loading speed slow. Try to remove unnecessary JavaScript codes from your blog. Don’t link to external sites for storing your JavaScript codes whilst you can save them inside your blogger blog. You can save your all JavaScript codes in your template above by using the code below,
<script type=’text/javascript’>
//<![CDATA[
Paste Your JavaScript Code Here
//]]>
</script>
Just replace the bolded text with the JavaScript code you want to store in your template.
Widgets and social media buttons are really very important but use of too many social media buttons and unnecessary widgets can slower your blog. Try to remove widgets that are not really necessary for your blog and use social media buttons wisely.
Always give proper height and width to the images you are using in your posts, because it help the browsers to load the image quickly. To give height and width attribute to your images use below code.
<img width=”” height=”” src=”URL Of Image” />
If your blog template have image as a background, then remove it. A background image is responsible for slow loading speed. Always use background colors not an image. To remove background image simply search below code and remove it from your template.
body { background: #B3B3B3 url(http://abc.com/background-image.jpg);
The code will surely be different in your template. To remove background image, search this type of code in your template and simply remove the text which looks like the bold text.
Advertisement banners are coded with JavaScript. As I already told you in tip no 1 that too much use of JavaScript make blog loading speed slower. So please use limited advertisements on your blog.
Try to show only 4-5 posts at your Homepage because if you use too many posts to show at Homepage then it will take more time to load. Fast loading Homepage keeps your visitors happy and they will stay at your blog for long time. If you don’t know how to set number of posts on Homepage then see the screenshot below.

Most of newbie bloggers do this mistake. They upload any template that attracts them. There are lot of templates available on the internet but most of them are improper scripted. Using of those templates make job tough for search engine spiders to crawl your blog. You can use these Blogger Templates for your blog as they all are developed by a certified professional.
How To Check Blog Load Speed?
There are lot of tools available on the internet which can be used to check your blog load time. Here I am listing two famous tools.
- Google PageSpeed Insight
- Pingdom Tools
Just open the link and type your blog address like this.
http://www.your-blog-address.blogspot.com/





